Web Accessibilty Demystified
Zohar Arad. October 2012
In 2012, IRS, VAT & Social Security Websites in Israel can only be accessed in Internet Explorer
Think about it
Some disabled people cannot access the Social Security Services online!
More than 80% of accessibility requirements for a Website doesn't require extra work.
It's like having a builder charge extra for building a solid house.

What makes a Website accessible?
Accessible Design
Helping the visually and cognitively impaired
Legible Typography
Help visually impaired read more easily

Well chosen color scheme
Helps color-blind discerne content and meaning

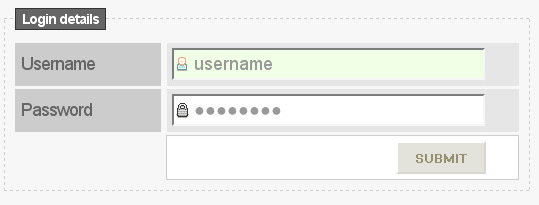
Legible and meaningful labels
Help visually and cognitively impaired perform common actions more easily

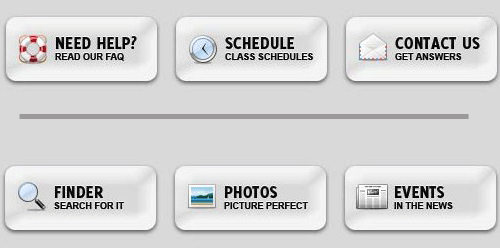
Combining textual & graphic visual aids
Helps cognitively impaired grasp meaning of UI components

Adding skip-links
Helps visually & physically impaired quickly access different content sections
Additional Cost: Zero!
Just add it to the design process
Accessible Content
Helping visually & physically impaired
Write semantic, meaningful markup
Help users with screen-readers access your content more easily.

Add image captions and text titles
Help visually impaired grasp meaning & context of multi & hyper media.
<figure>
<img src="/sunset.jpg" alt="Sunsetting by the sea" />
<figcaption>Sunset at the ocean</figcaption>
</figure>
Use tab-indices and access keys
Help physically impaired perform common tasks without a mouse.
<input type="search" tabindex="2" accesskey="s" />
Additional Costs: Zero
If your content is accessible, you gain more users and more SEO rank.
Accessibility rules of thumb
Color
Ensure your color scheme is properly contrasted and color-blind friendly
Typography
Use large font sizes (16px and higher) and spacious line-heights
UI
Use icons and text together
UX
Provide meaningful labels, keyboard shortcuts, skip links and tab indices
Content
Write meaningful markup.
Stop using <div> and <span> for everything!
Semantics
Write semantic markup
<nav>, <section>, <article>, <aside>, <header>,
<footer>, <hgroup>, <figure>, <figcaption>